- Go to Template > Edit HTML > Proceed
- Don't go any further until you back up your template.
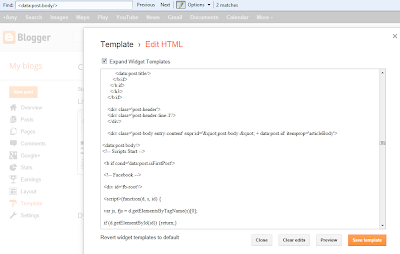
- Click the Expand Widget Templates checkbox on top right of the code window.
(Click to enlarge)
Locate the code
<data:post.body/> tag and paste the following code immediately above that code if you want the counters on top of your posts or immediately below for it to show up below posts. See the search bar at the top of the image followed by Find? Enter the code in that box and it will highlight the code for you. It can be pulled up by simply pressing "CTRL F".<!-- Scripts Start -->
<b:if cond='data:post.isFirstPost'>
<!-- Facebook -->
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "http://connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- Google +1 -->
<script type='text/javascript'>
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<!-- Twitter -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</b:if>
<!-- Scripts End -->
<!-- Horizontal social buttons Start -->
<div class='horizontal-social-buttons' style='padding:10px 0 10px;'>
<!-- Twitter -->
<div style='float:left;'>
<a class='twitter-share-button' data-count='horizontal' data-lang='en' data-related='' data-via='' expr:data-text='data:post.title' expr:data-url='data:post.url' href='https://twitter.com/share'>Tweet</a>
</div>
<!-- Google +1 -->
<div style='float:left;'>
<g:plusone annotation='bubble' expr:href='data:post.url' size='medium'/>
</div>
<!-- Facebook Like+Send -->
<div style='float:left;'>
<fb:like colorscheme='light' expr:href='data:post.url' font='' layout='button_count' send='true' show_faces='false'/>
</div>
<!-- Pinterest Start -->
<b:if cond='data:blog.pageType == "item"'>
<div id='pin-wrapper' style='display: inline;'>
<a class='pin-it-button' count-layout='horizontal' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It</a>
<a href='javascript:void(run_pinmarklet())' style='margin-left:-93px; width:43px; height:20px; display:inline-block;'/>
</div>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'></script>
<script type='text/javascript'>
function run_pinmarklet() {
var e=document.createElement('script');
e.setAttribute('type','text/javascript');
e.setAttribute('charset','UTF-8');
e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999);
document.body.appendChild(e);
}
</script>
</b:if>
<!-- Pinterest End -->
</div>
<div style='clear: both;'/>
<!-- Horizontal social buttons End -->
Note: Pin It button will only appear on post pages. it is because the button only pins from the page on which it appears. Preview before saving.
This is what it will look like if you want it at the bottom.

Source: this posts images are my own.